티스토리 로딩 화면 만드는 방법
티스토리를 운영하고 구글 애드센스를 달았다면 방문자들에게 어떻게 하면 효율적으로 광고를 보여줄 수 있는가 고민하게 됩니다. 대부분의 블로그들은 상단광고 클릭 비중이 가장 높지 않을까 싶은데, 컴퓨터 환경에 따라 상단광고 로딩 속도가 느릴 수 있어서 광고가 아직 출력이 되지도 않았는데 방문자가 스크롤을 내려 본문 내용만 보게 되면 출혈이 큽니다.
이번 시간에서는 느린 광고 출력 속도를 보완하고자 로딩 화면을 만들어 방문자가 최대한 상단 광고를 볼 수 있도록 하려고 합니다.

티스토리 로딩 화면 만드는 방법
블로그에 로딩 화면에 사용할 이미지를 먼저 다운로드합니다. 움직이지 않는 고정형 이미지를 사용할 수도 있지만, 저는 자연스럽게 움직이는 이미지를 더 선호하기 때문에 Gif 이미지로 다운로드 하겠습니다.
로딩 이미지 다운로드

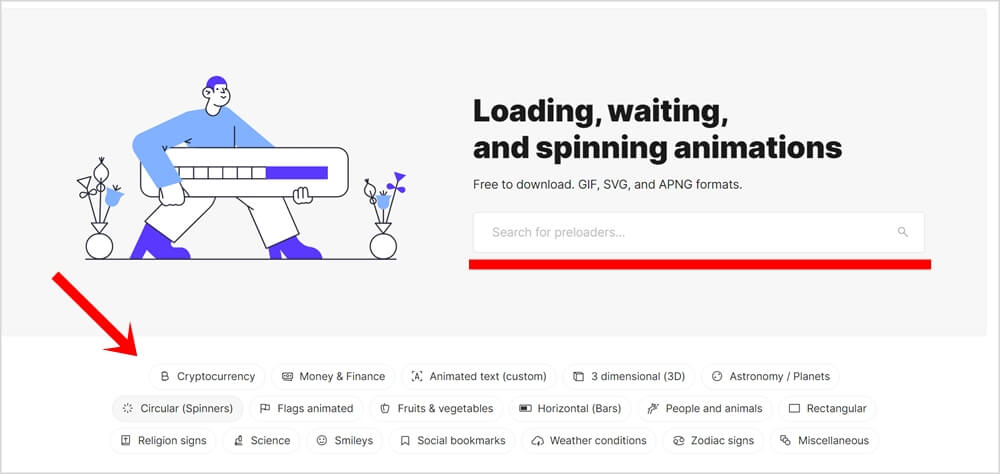
1. Preloaders 홈페이지로 이동 후 원하는 이미지를 검색하거나 하단 카테고리를 클릭합니다.

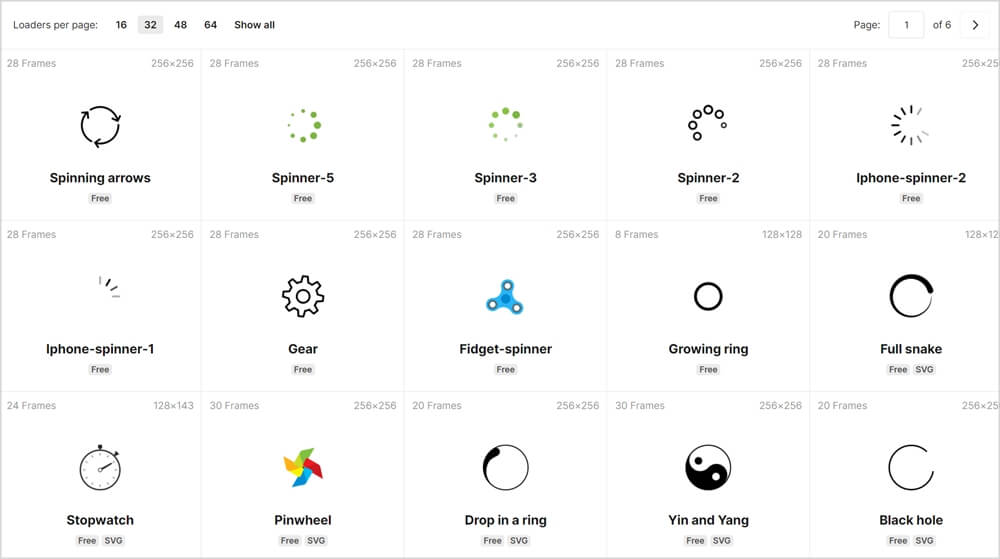
2. 여러 가지 Gif 로딩 이미지가 나옵니다. 원하는 것을 다운로드해주시면 됩니다.
- 다운로드한 이미지명은 'loading'으로 해주시는 것이 좋습니다
- 이미지명을 원하는 것으로 해도 좋지만, 'loading'으로 해놓아야 업로드해놓은 소스코드를 그대로 복사 붙여 넣기 해서 사용하실 수 있습니다.
로딩 이미지 업로드

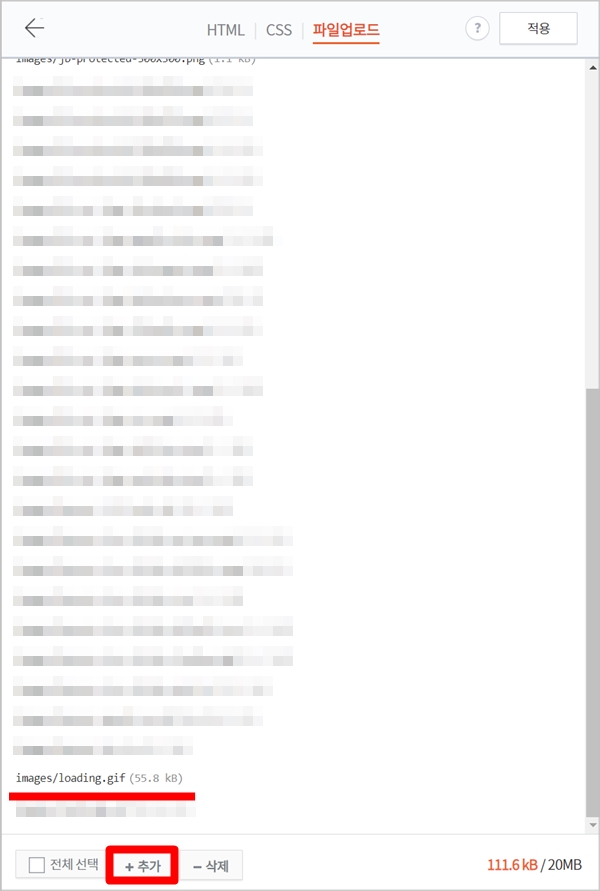
3. 티스토리 관리창에서 꾸미기→스킨 편집→html 편집→파일 업로드로 이동합니다. 하단에 추가를 클릭하여 다운로드한 로딩 이미지를 업로드합니다.
로딩 화면 소스코드 삽입

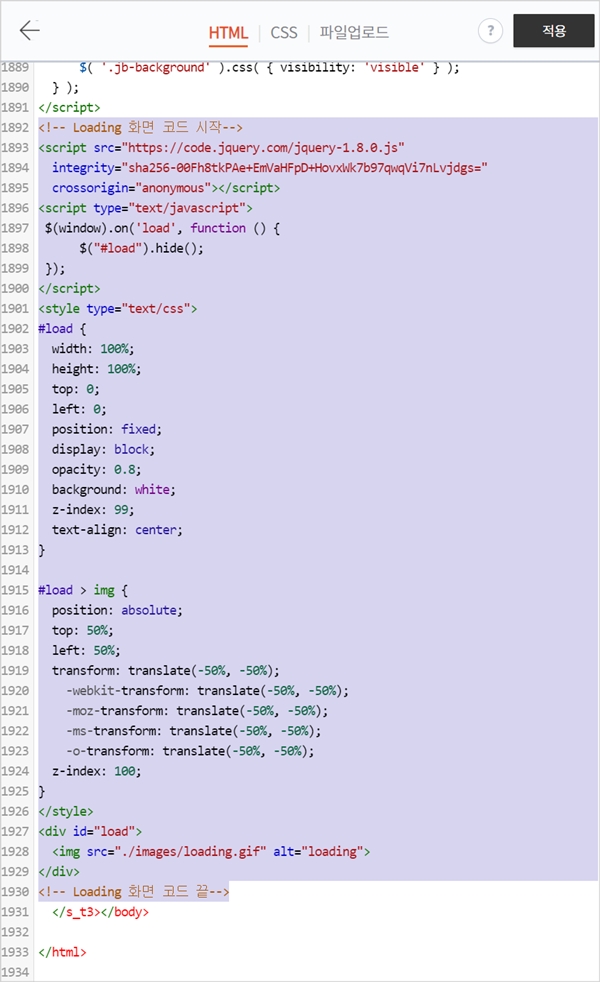
4. html로 이동하고 Ctrl+F를 눌러 </body> 코드를 찾은 후 바로 위에 하단에 업로드 한 로딩 화면 소스코드를 붙여넣기 합니다.
- </body>의 위치는 티스토리 스킨 별로 조금씩 다를 수 있기 때문에 Ctrl+F를 이용하시기 바랍니다.
- Gif 파일명을 'loading'으로 저장하지 않으신 분은 <img src="./images/loading.gif" alt="loading">에서 'loading.gif'를 본인이 저장한 파일명으로 바꿔주시면 됩니다.
결과

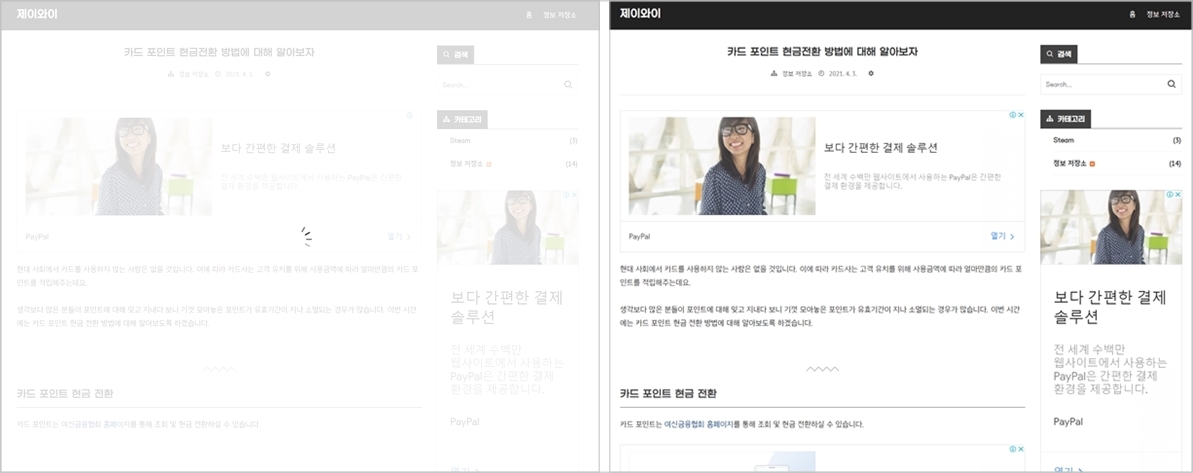
화면 출력이 완료될 때까지 로딩 이미지가 화면 중앙에 정상적으로 출력됩니다.
알아두실 점은 무조건 로딩 화면을 만든다고 긍정적인 점만 있는 것이 아닙니다. 로딩이 길어지게 되면 방문자가 그냥 나가버리는 경우도 많기 때문에 일단 로딩 화면을 넣어보고 수익에 어떠한 변화가 있는지를 관찰해보시기 바랍니다. 도움이 되셨길 바랍니다.
댓글
이 글 공유하기
다른 글
-
엔진오일 교환주기에 대해 알아보자
엔진오일 교환주기에 대해 알아보자
2021.04.11 -
윈도우 10 엣지 인터넷 시작페이지 설정 방법
윈도우 10 엣지 인터넷 시작페이지 설정 방법
2021.04.09 -
금고형이란 무엇일까? 징역형, 집행유예
금고형이란 무엇일까? 징역형, 집행유예
2021.04.04 -
사진 모자이크 처리방법에 대해 알아보자
사진 모자이크 처리방법에 대해 알아보자
2021.04.03